在AIGC(人工智能生成内容)编程实践中,经常需要调用大型模型API,这些调用往往需要提供token或用户密码等敏感信息。将这些敏感信息直接放在前端代码中是极其不安全的,因为这可能会导致信息泄露,进而被恶意利用。为了保障数据安全,一个常见的做法是在后端服务器上部署一个服务来管理这些敏感信息,并通过API接口安全地提供数据给前端。以下是如何使用宝塔面板(BaoTa Panel)来部署一个Node.js服务,以此隐藏并保护token或用户密码的示例。
第一步:编写服务程序
首先,你需要编写一个Node.js服务程序,该程序将负责处理敏感信息并对外提供安全的API接口。这里是一个简单的示例,它模拟了从某个API获取数据并返回的过程,同时隐藏了真实的token信息。
// server.js
const express = require('express');
const axios = require('axios');
const app = express();
const PORT = 3000;
// 假设的API URL和Token(实际部署时应从环境变量或安全配置中获取)
const API_URL = 'https://api.example.com/data';
const TOKEN = 'your_secret_token_here'; // 注意:这里仅为示例,实际部署时应隐藏
app.get('/fetchData', async (req, res) => {
try {
const response = await axios.get(API_URL, {
headers: {
'Authorization': `Bearer ${TOKEN}`
}
});
res.json(response.data);
} catch (error) {
res.status(500).send('Server error');
}
});
app.listen(PORT, () => {
console.log(`Server running on port ${PORT}`);
});第二步:创建package.json文件
确保你的项目根目录下有一个package.json文件,列出了所有依赖项,例如express和axios。
以下是一个基于Node.js服务示例的package.json文件内容。这个文件定义了项目的依赖项、脚本、元数据等信息。
{
"name": "secure-api-service",
"version": "1.0.0",
"description": "A secure Node.js service for fetching data from an API while hiding sensitive information.",
"main": "server.js",
"scripts": {
"start": "node server.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"node",
"express",
"secure",
"api",
"service"
],
"author": "Your Name",
"license": "ISC",
"dependencies": {
"axios": "^0.21.1",
"express": "^4.17.1"
}
}这个package.json文件中:
name是你的项目名称。version是你的项目版本。description是对项目的简短描述。main指定了项目的入口文件,这里是server.js。scripts定义了npm脚本,其中start脚本用于启动你的Node.js服务,test脚本目前只是打印了一个错误消息,因为示例中没有包含测试。keywords是与你的项目相关的关键词,有助于在npm上搜索。author是你的姓名或组织名。license是你的项目使用的许可证。dependencies列出了项目依赖的npm包,这里包括了axios用于HTTP请求和express用于创建Web服务器。
请注意,版本号(如axios的^0.21.1和express的^4.17.1)可能会随时间而变化,因此你可能需要根据自己的需求或项目兼容性要求来调整它们。在实际部署时,建议锁定依赖项的版本以避免意外的行为更改。
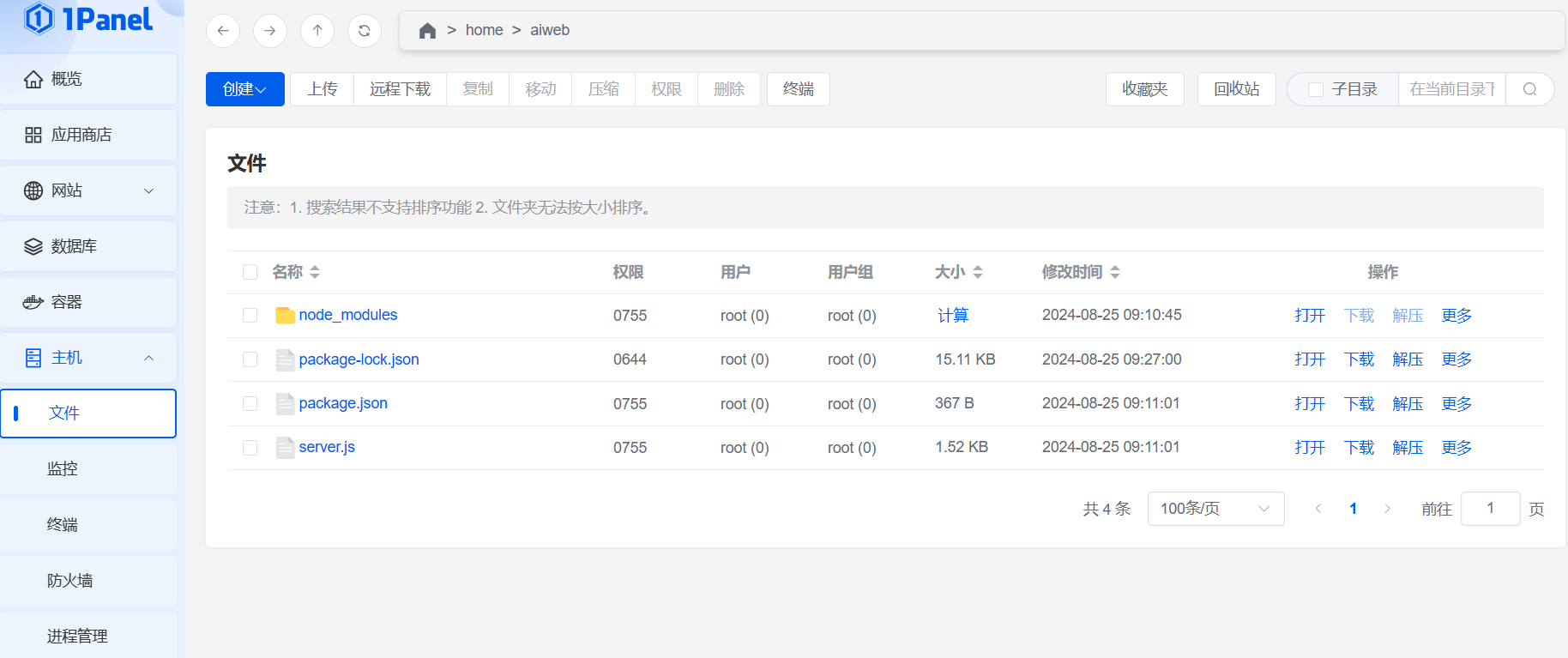
第三步:上传项目文件
通过宝塔面板的“文件”选项,将你的Node.js项目文件夹(包含server.js和package.json)上传到服务器上。

第四步:安装Node.js环境
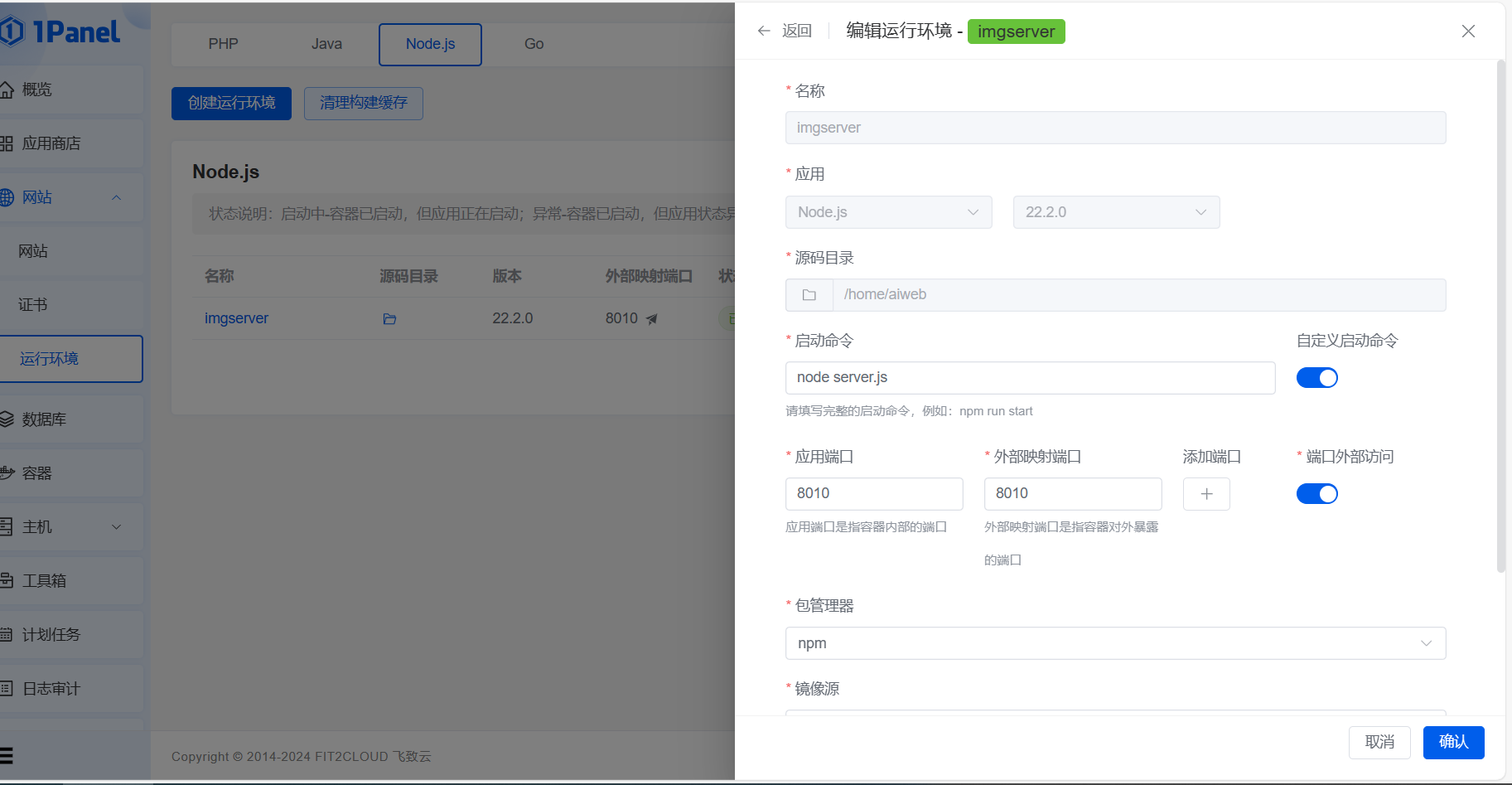
在宝塔面板的运行环境->Node.js 中创建Node.js环境。
创建Node.js环境后,添加新的应用实例,
名称随意,选择对应的node.js版本
源码目录选择刚才上传的目录
根据你的服务填写应用的启动命令,如
node server.js。点击启动服务,并监控启动日志以确保没有错误。

第五步:配置域名和端口(可选):
根据你的需要,配置Nginx或Apache以代理你的Node.js服务,并设置域名和SSL(如果需要)。
注意,端口需要在云服务器的防火墙中打开。
第六步:在网页中调用服务
在前端,你可以使用Ajax或Fetch API来调用你的Node.js服务。以下是一个使用Fetch API的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fetch Data</title>
</head>
<body>
<button onclick="fetchData()">Fetch Data</button>
<div id="data"></div>
<script>
async function fetchData() {
try {
const response = await fetch('http://yourserver.com:3000/fetchData');
const data = await response.json();
document.getElementById('data').innerHTML = JSON.stringify(data, null, 2);
} catch (error) {
console.error('Error fetching data:', error);
}
}
</script>
</body>
</html>